BEAM ME 공식 홈페이지 제작기
고객과 BEAM ME가 가장 먼저 만날 수 있는 채널은 저희를 고스란히 담아낸 웹페이지 일 것입니다.
그런 의미에서, 오늘은 저희가 어떤 생각을 가지고,
어떤 페이지를 만들고자 노력했는지에 대한 이야기를 여러분께 나누고자 합니다 : )
먼저, 저희는 레퍼런스로 참고할 만한 사이트를 찾았습니다.
수많은 우수한 사이트 중 저희가 선택한 레퍼런스는! 바로 테슬라와 넷플릭스입니다.
테슬라의 경우, 배경 이미지의 움직임에 화면 중앙의 문구와 버튼이 제품에 맞춰 변하는 모션이 인상적이었습니다.
말 그대로, '제품 밖에 보이지 않는 레이아웃'이라는 생각이 들었습니다.
또한 넷플릭스의 경우, 구독제 모델이라는 BEAM ME와의 유사성이 있기에 레퍼런스로 삼을 수 있는 요소들이 많다고 생각했고, 특히 회원가입과 동시에 요금제 선택 및 구독이 동시에 이루어진다는 점이 인상깊었습니다.

제품이 깔끔히 강조되는 레이아웃의 테슬라와 로그인 및 회원가입이 편리한 넷플릭스
두 홈페이지는 각각 홈페이지 내 사용자의 모션에 따른 움직임과 로그인 및 회원가입 방법에 대해 깊은 인상을 남겨주었고,
저희는 다음 단계에 따라 BEAM ME의 홈페이지를 차근차근 만들어가기 시작했습니다.
1) 홈페이지 제작 방식 논의
ㅡ
BEAM ME 서비스의 경우, 출시 이전의 랜딩페이지를 통하여 우리의 서비스를 소개하는 것이 목적이기 때문에, 세부적인 메뉴 구성 기획의 경우 타 브랜드들의 랜딩페이지보다 적게 들어간 편입니다. 때문에 저희는 저희가 자체적으로 웹을 개발할 것인지, 혹은 웹 빌더를 이용하여 개발할 것인지에 대해 논의했습니다.
방법 1. 쉽고 빠르지만, 제한적인 웹 빌더를 통한 제작
웹 빌더를 통한 제작은, 우리가 흔히 알고 있는 윅스나 워드프레스 처럼, 홈페이지 제작용 오픈 빌더로 정해진 틀에 우리의 콘텐츠를 넣어 페이지를 제작하는 방식입니다. 쉽고 빠른 제작이 가능하지만, 개발 및 마케팅 부분에서 활용이 제한적이기에 저희는 웹 빌더를 통한 개발을 선택하지 않았습니다.

쉽고 빠르게 홈페이지 제작을 해주는 대행 업체
방법 2. 시간은 좀 걸리지만, 자유로운 자체 개발
자체 웹 개발의 경우, 최대 장점은 자유롭다는 것이라고 생각합니다. 즉, 웹을 우리의 운영 목적에 맞게 제작하는 것이 가능하다는 겁니다. 기업의 CI나 BI 컬러를 반영하고, 사용자 뿐만 아니라 운영자의 환경에 적합한 UI/UX를 기획이 가능합니다. 빔미에 최적화 된 홈페이지를 만들기 위해서도 다양한 개발 언어를 사용하였는데, 단일 언어를 사용하지 않은 이유와 그 장점은 아래와 같습니다.
홈페이지 제작에 이용한 언어
front-end: html/css/scss/js/typescript/vue.js/nuxt.js
infra: aws s3, aws cloudfront
back-end: python, aws lambda, chalice, firebase
다양한 언어를 사용해 개발 한 경우의 장점
실제 유저와 접촉하는 부분에 집중할 수있다.
사용자 접속 별로 서버 비용이 나오니 가성비가 좋다(홈페이지 유지 비용 측면)
개발하기에 변경 및 확장이 유리하다
2) 페이지 디자인 및 제작
ㅡ
이제, 자체적으로 웹을 제작하기로 하였으니, 멋진 디자인을 준비하기 위해 노력하였습니다.
이를 위해 저희가 레퍼런스로 뽑은 페이지들의 장점을 캐치하기 위해 노력하였습니다.
또한 보기 좋을 뿐만 아니라, 사용자의 참여를 효과적으로 유도하는 사이트를 만들기 위하여 고려해야 할 것들이 많았습니다.
가장 먼저 고려한 것은 '사용자의 시선의 방향을 어떻게 따라가는 것이 좋을까'에 대한 고민입니다.
일반적으로 무언가를 한눈에 볼 때, 중간에 사용자의 시야를 크게 사로잡는 것이 없다면 미국인의 경우 우상단에서 좌하단으로 시선이 이동하는 것이 익숙하지만, 한국인의 경우 좌상단에서 우하단으로 이동하는 경우가 많다고 합니다.
국내 시장에 먼저 출시할 계획인 빔미는 한국인의 시선에 맞춰 디자인 하기로 하였습니다.

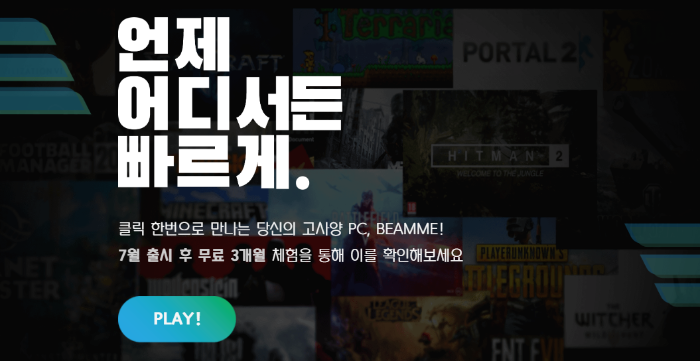
이러한 점 뿐만 아니라, 시각적인 강조를 위해 로고에 네온 효과를 더하고,
캘리그라피를 통해 빔미의 특징을 강조하여, 사용자들이 집중할 수 있도록 노력했습니다.

제가 가장 마음에 드는 부분입니다!
빔미가 추구하는 슬로건과 함께, PLAY 버튼을 배치하여 빔미의 서비스로 유입될 수 있도록 하였고
캘리그라피와 그라데이션 등 디자인적인 요소를 더해 시각적 집중도를 높였습니다.

로그인 및 회원가입 부분에는 버튼에 애니메이션을 넣어 재미를 더했습니다.
또한, 회원가입 페이지에서도 저희가 레퍼런스로 삼은 넷플릭스의 구조를 참조했습니다. 기존 회원가입 처럼 복잡하게 한 페이지에 많은 정보를 기입하게 하는 고딕, 굴림체의 향연이 아니라, 서비스 사용에 필요한 정보들을 파트별로 나눠 사용자가 채우기도 쉽고, 서비스를 사용하기 위한 전초과정이 지루하지 않다고 느낄 수 있도록 노력했습니다.


이렇게 보기 좋은 사이트를 디자인 하였지만, 사용자의 피드백이 들어오면 언제라도 발전할 준비가 되어 있어야 합니다.
때문에, 저희는 추후 사이트를 배포한 이후 히트맵을 제작하여 지속적으로 개선할 예정입니다.
3) 세부적인 수정 및 최적화 작업
ㅡ
예쁜 디자인과 함께 완성된 BEAM ME의 홈페이지!
본격적인 배포 이전, 동료들에게 보여주는 시간을 가졌고, 저희는 수많은 피드백을 받았습니다.
이를 바탕으로 세부적인 수정 작업에 들어갔으며, 기기 사이즈와 화면 배율에 따른 최적화 작업을 진행하였습니다.
또한 그동안 저희의 생각과 배움이 담긴 미디움 채널과 유튜브 채널을 연결하고,
배포하기 까지 BEAM ME 서비스의 랜딩페이지 제작을 마쳤습니다.

4) 또다른 피드백의 시작
ㅡ
이제 모든 분들이 BEAM ME의 사이트를 방문하시고, 가입도 해보실 수 있습니다!
여러분께서 저희의 결과물을 직접 확인해보시고, 저희에게 소중한 후기를 들려주세요 (제발~)
마치며
ㅡ
자체적으로 사이트를 개발했기에 시간이 걸렸지만,
기획하고 피드백을 받는 과정에서 BEAM ME만의 브랜드를 확립하고 그걸 그대로 보여줄 수 있는 페이지가 생겼다는 점에서, 우리도, 서비스도 모두 성장하는 시간이었다고 생각합니다.
앞으로도 더욱 성장할 BEAM ME를 기대해주세요!
'[BEAM ME]' 카테고리의 다른 글
| [BEAM ME]고객이 처음 만나는 유튜브 (0) | 2019.04.02 |
|---|---|
| [BEAM ME]새로운 로고의 탄생 (0) | 2019.04.02 |
| [BEAM ME]미래를 여는 구글,스타디아 파헤치기 (0) | 2019.03.25 |
| [BEAM ME]BEAM ME 만의 멋짐 정의하기 (0) | 2019.03.25 |
| [BEAM ME]BEAM ME 로고 제작기 (0) | 2019.03.25 |



